tkinter的GUI设计
概念
图形用户界面(Graphical User Interface,简称GUI),是指采用图形方式显示的计算机操作用户界面。与计算机的命令行界面相比,图形界面对于用户的操作显得更加直观和简便。
tkinter是 Python的内置GUI模块。使用 tkinter可以快速地创建GUI应用程序,而且IDLE也是用 tkinter模块编写而成的。
安装 Tkinter
Python 3 默认自带 Tkinter 模块,因此不需要额外安装。可以在命令行输入以下命令,查看自己的 Python 版本和是否安装了 Tkinter:
python -V
如果输出了类似 Python 3.x.x 的版本号,则说明 Python 3 已经安装。可以输入以下命令,导入 Tkinter 模块并查看其版本:
import tkinter
print(tkinter.TkVersion)
如果输出了版本号,则说明 Tkinter 已经安装。
Tkinter 基础
创建窗口
使用 Tkinter 创建窗口非常简单,只需完成以下步骤:
- 导入 Tkinter 模块;
- 创建主窗口对象;
- 进入主事件循环。
下面是一个示例程序:
import tkinter as tk
# 创建主窗口对象
window = tk.Tk()
# 进入主事件循环
window.mainloop()
运行后,会看到一个空白的窗口,窗口的标题为 tk。

当使用from tkinter import *方式导入tkinter时,调用tkinter的相关函数和方法是不需要加tkinter.,例如:
from tkinter import *
# 创建主窗口对象
window = Tk()
# 进入主事件循环
window.mainloop()
设置窗口大小和位置
使用 geometry() 方法可以设置窗口的大小和位置。它的参数是字符串,格式为 宽度x高度+水平偏移量+垂直偏移量。例如,以下代码将窗口大小设置为 300×200,位置设置为 (100, 100):
from tkinter import *
# 创建主窗口对象
window = Tk()
# 设置窗口大小和位置
window.geometry('300x200+100+100')
# 进入主事件循环
window.mainloop()
设置窗口标题和图标
使用 title() 方法可以设置窗口的标题,例如:
import tkinter as tk
# 创建主窗口对象
window = tk.Tk()
# 设置窗口标题
window.title('Hello, Tkinter')
# 进入主事件循环
window.mainloop()
其结果是窗口的标题变为 Hello, Tkinter。
使用 iconbitmap() 方法可以设置窗口的图标,方法的参数为一个 ICO 文件的路径。例如:
import tkinter as tk
# 创建主窗口对象
window = tk.Tk()
# 设置窗口图标
window.iconbitmap('icon.ico')
# 进入主事件循环
window.mainloop()
其中 icon.ico 是一个 ICO 文件的路径。
Label:标签组件
标签是Tkinter的一个重要组件,它可以显示文本和图像,并允许用户进行交互。
基本用法
我们先从一个简单的例子开始。下面的代码将创建一个窗口,然后在窗口上创建一个标签,显示一段文本。
import tkinter as tk
root = tk.Tk()
root.title("标签示例")
label = tk.Label(root, text="这是一个标签")
label.pack()
root.mainloop()
显示如下:

在这个例子中,我们首先导入了tkinter模块,并创建了一个名为root的窗口。title()方法给窗口设置了一个标题。然后,我们创建了一个标签,并使用pack()方法将其放置到窗口上。在这个例子中,我们只是显示了一个静态的文本,没有任何交互。
标签的属性
标签有很多属性,我们可以使用它们来自定义标签的外观和行为。下面是一些常见的属性。
- text:标签中显示的文本。
- fg:文本的前景色。
- bg:文本的背景色。
- font:文本的字体。
- width:标签的宽度。
- height:标签的高度。
- image:标签中显示的图像。
- compound:图像和文本的位置关系。
我们来看一个例子,展示如何使用这些属性自定义标签。
import tkinter as tk
root = tk.Tk()
root.title("自定义标签")
label1 = tk.Label(root, text="红色文本", fg="red", bg="white")
label1.pack()
label2 = tk.Label(root, text="宋体字体", font=("宋体", 16))
label2.pack()
label3 = tk.Label(root, text="宽高", width=20, height=5, bg="yellow")
label3.pack()
photo = tk.PhotoImage(file="python.gif")
label4 = tk.Label(root, image=photo, compound="center")
label4.pack()
root.mainloop()
在这个例子中,我们自定义了四个标签。第一个标签显示红色文本,第二个标签显示宋体字体,第三个标签设置了宽度和高度,第四个标签显示了一个图片。
绑定事件
标签还能响应用户的事件,例如鼠标单击、双击等等。我们可以通过bind()方法将事件与处理函数绑定起来。
import tkinter as tk
def click(event):
print("鼠标单击了标签")
root = tk.Tk()
root.title("绑定事件")
label = tk.Label(root, text="单击这里")
label.pack()
label.bind("<Button-1>", click)
root.mainloop()
在这个例子中,我们定义了一个处理函数click()。当鼠标单击标签时,click()函数将被调用。然后,我们创建了一个标签,并通过bind()方法将处理函数和鼠标单击事件绑定起来。最后,使用pack()方法将标签放到窗口上。运行程序,单击标签,将会在控制台中输出一条消息。
Button:按钮
按钮控件用于触发某些事件或动作,常常是 GUI 中最常用的控件之一。
创建按钮
要创建按钮控件,我们需要使用 Tkinter 的 Button() 函数。下面是一个最简单的程序,它创建了一个窗口和一个按钮控件:
from tkinter import *
root = Tk()
btn = Button(root, text='点击我')
btn.pack()
mainloop()
这段程序中,我们首先导入了 Tkinter 模块,然后使用 Tk() 函数创建了一个窗口,接着使用 Button() 函数创建了一个按钮控件,并设置了按钮的文本为“点击我”。调用 pack() 函数将按钮控件放置到窗口中,并使用 mainloop() 函数来进入 Tkinter 事件循环中,以便让窗口显示出来并保持运行状态。
设置按钮样式
我们可以使用 Button() 函数的参数来设置按钮的样式,下面是一些常用的参数:
text:按钮上显示的文本。width:按钮的宽度。height:按钮的高度。bg:按钮的背景颜色。fg:按钮上文本的颜色(前景颜色)。font:按钮上文本的字体。command:按钮被点击时触发的函数。
例如,我们可以按以下方式设置按钮的样式:
btn = Button(root, text='点击我', bg='red', fg='white', font=('Arial', 16), command=callback)
btn.pack()
这段代码中,我们设置了按钮的背景颜色为红色,前景颜色为白色,文本字体为 Arial 16 号,以及当按钮被点击时触发的回调函数为 callback()。
绑定事件
在 Tkinter 中,按钮控件可以绑定各种事件,比如 Button-1(鼠标左键单击按钮)和 ButtonRelease-1(鼠标左键释放按钮),以及键盘事件等等。下面是一个绑定了鼠标左键单击事件的按钮控件:
def callback():
print('你单击了按钮')
btn = Button(root, text='点击我')
btn.bind('<Button-1>', callback)
btn.pack()
这里我们定义了一个回调函数 callback(),该函数用于响应按钮的单击事件。然后我们使用 bind() 函数将 Button-1 事件和回调函数绑定在一起,这样当鼠标左键单击按钮时,就会自动调用回调函数。
实现计数器
下面是一个有趣的例子,它演示了一个使用按钮控件实现计数器的程序:
from tkinter import *
count = 0
def add():
global count
count += 1
lbl.config(text=str(count))
root = Tk()
lbl = Label(root, text=str(count), font=('Arial', 24))
lbl.pack()
btn = Button(root, text='点击增加', font=('Arial', 16), command=add)
btn.pack()
mainloop()
这段代码中,我们定义了一个计数器变量 count,并使用 Label() 函数创建了一个标签控件,用于显示当前计数器的数值。然后我们使用 Button() 函数创建了一个按钮控件,当按钮被点击时,就会调用回调函数 add() 来增加计数器的值,并更新标签控件的显示。最后,我们调用 mainloop() 函数来启动 Tkinter 事件循环,以便让程序正常运行。
Entry :单行输入框
Python Tkinter 文本框用来让用户输入一行文本字符串。
- 你如果需要输入多行文本,可以使用 Text 组件。
- 你如果需要显示一行或多行文本且不允许用户修改,你可以使用 Label 组件。
创建文本框控件
要创建一个文本框控件,需要使用Entry类。代码如下
import tkinter as tk
win = tk.Tk()
entname=tk.Entry(win,width=100)
entnpwd=tk.Entry(win,width=100)
entname.pack()
entnpwd.pack()
注意:Entry不能设置height
可设置的属性
bg:输入框背景颜色bd:边框的大小,默认为 2 个像素cursor:光标的形状设定,如arrow, circle, cross, plus 等font:文本字体exportselection:默认情况下,你如果在输入框中选中文本,默认会复制到粘贴板,如果要忽略这个功能刻工艺设置 exportselection=0。fg:文字颜色。值为颜色或为颜色代码,如:'red','#ff0000'highlightcolor:文本框高亮边框颜色,当文本框获取焦点时显示justify:显示多行文本的时候,设置不同行之间的对齐方式,可选项包括LEFT, RIGHT, CENTERrelief:边框样式,设置控件3D效果,可选的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT。selectbackground:选中文字的背景颜色selectborderwidth:选中文字的背景边框宽度selectforeground:选中文字的颜色show:指定文本框内容显示为字符,值随意,满足字符即可。如密码可以将值设为 show="*"state:默认为 state=NORMAL, 文框状态,分为只读和可写,值为:normal/disabledtextvariable:文本框的值,是一个StringVar()对象width:文本框宽度xscrollcommand:设置水平方向滚动条,一般在用户输入的文本框内容宽度大于文本框显示的宽度时使用。
常用方法
delete ( first, last=None )
删除文本框里直接位置值
text.delete(10) # 删除索引值为10的值 text.delete(10, 20) # 删除索引值从10到20之前的值 text.delete(0, END) # 删除所有值get() : 获取文件框的值
icursor ( index ) 将光标移动到指定索引位置,只有当文框获取焦点后成立
index ( index ) 返回指定的索引值
insert ( index, s )向文本框中插入值,index:插入位置,s:插入值
select_adjust ( index )选中指定索引和光标所在位置之前的值
select_clear()清空文本框
select_from ( index )设置光标的位置,通过索引值 index 来设置
select_present()如果有选中,返回 true,否则返回 false。
select_range ( start, end )选中指定索引位置的值,start(包含) 为开始位置,end(不包含) 为结束位置start必须比end小
select_to ( index )选中指定索引与光标之间的值
xview ( index )该方法在文本框链接到水平滚动条上很有用。
xview_scroll ( number, what )用于水平滚动文本框。 what 参数可以是 UNITS, 按字符宽度滚动,或者可以是 PAGES, 按文本框组件块滚动。 number 参数,正数为由左到右滚动,负数为由右到左滚动。
获取输入框的值
方式一:
import tkinter as tk
win = tk.Tk()
entname=tk.Entry(win,width=20)
entname.pack()
def getVal():
print(entname.get()) #文本框直接get获取
btn=tk.Button(win,text='获取值',command=getVal)
btn.pack()
方式二:
import tkinter as tk
win = tk.Tk()
name=tk.StringVar()
name.set('')
entname=tk.Entry(win,width=20,textvariable=name)
entname.pack()
def getVal():
print(name.get()) #name变量get获取
btn=tk.Button(win,text='获取值',command=getVal)
btn.pack()
设置输入框的值
import tkinter as tk
win = tk.Tk()
name=tk.StringVar()
name.set('')
entname=tk.Entry(win,width=20,textvariable=name)
entname.pack()
def setVal():
name.set('淘猫编程教育') #name变量get获取
btn=tk.Button(win,text='设置值',command=setVal)
btn.pack()
Text:多行输入框
Text用于多行文本的输入
创建文本框控件
要创建一个文本框控件,需要使用Text类。以下代码演示了如何创建一个简单的文本框。
import tkinter as tk
root = tk.Tk()
text_widget = tk.Text(root,width=10,height=5)
text_widget.pack()
root.mainloop()
在上面的代码中,首先导入tkinter模块并创建一个根窗口对象。然后创建一个Text对象,该对象代表了一个文本框控件。使用pack方法将文本框添加到根窗口中,并通过调用mainloop方法进入主循环,以便保持窗口显示。
- Tkinter组件中的 width 的单位是文本单位,而不是像素,width=1代表1个字符宽度;
- height 的单位是文本单位,而不是像素,height=1代表1个字符高度。
添加文本内容
要将文本添加到文本框中,可以使用insert方法。以下代码演示了如何向文本框中添加文本。
text_widget.insert('1.0', 'Hello World!')
在上面的代码中,insert方法的第一个参数是插入文本的位置。在这个例子中,’1.0’表示第1行第0个字符,因为行号和字符编号都从0开始。第二个参数是插入的文本内容。
获取文本内容
要获取文本框中的文本内容,可以使用get方法。以下代码演示了如何获取文本框中的文本内容。
text = text_widget.get('1.0', 'end')
print(text)
在上面的代码中,get方法的第一个参数是起始位置,第二个参数是结束位置。'1.0'表示第1行第0个字符,'end'表示文本的末尾。
删除文本内容
要删除文本框中的文本内容,可以使用delete方法。以下代码演示了如何删除文本框中的文本内容。
text_widget.delete('1.0', 'end')
在上面的代码中,delete方法的第一个参数是起始位置,第二个参数是结束位置。'1.0'表示第1行第0个字符,'end'表示文本的末尾。
替换文本内容
要替换文本框中的文本内容,可以使用replace方法。以下代码演示了如何替换文本框中的文本。
text_widget.replace('1.0', '1.5', 'Hello')
在上面的代码中,replace方法的第一个参数是起始位置,第二个参数是结束位置,第三个参数是要替换的文本。
设置文本风格
可以使用tag_config方法设置文本的样式。以下代码演示了如何设置文本字体颜色和样式。
text_widget.tag_config('red', foreground='red', font=('Arial', 16, 'bold'))
text_widget.insert('1.0', 'Hello ', 'red')
text_widget.insert('end', 'World!')
在上面的代码中,tag_config方法用于定义一个名为’red’的标签样式,该标签样式定义了文本的字体颜色和样式。在将文本添加到文本框时,可以指定文本使用的样式。
pack()布局
即可实现水平排列,也可实现垂直排列。默认是垂直排列
水平排列
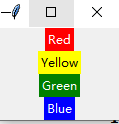
import tkinter as tk root = tk.Tk() ## pack有个默认的参数 side=top; fill=None;expand=False tk.Label(root, text="Red", bg="red", fg="white").pack() tk.Label(root, text="Yellow", bg="yellow", fg="black").pack() tk.Label(root, text="Green", bg="green", fg="white").pack() tk.Label(root, text="Blue", bg="blue", fg="white").pack()效果如下:

垂直排列
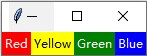
import tkinter as tk root = tk.Tk() tk.Label(root, text="Red", bg="red", fg="white").pack(side='left') tk.Label(root, text="Yellow", bg="yellow", fg="black").pack(side='left') tk.Label(root, text="Green", bg="green", fg="white").pack(side='left') tk.Label(root, text="Blue", bg="blue", fg="white").pack(side='left')效果如下:

可设置属性
- expand:设置为 True 时,控件可以扩大以填充空白区域。
- fill:设置为 “x” 时,控件在水平方向上可伸展。
- fill:设置为 “y” 时,控件在垂直方向上可伸展。
- fill:设置为 “both” 时,控件在水平和垂直方向上可伸展。
- side:指定控件在容器中停靠的位置,可以是 “top”、”bottom”、”left” 或 “right”。
- anchor:控制控件在容器中的位置,可以是 “n”、”e”、”s”、”w”、”center”、”ne”、”nw”、”se” 或 “sw”。
grid()布局
grid布局管理采用类似表格的结构来管理控件的,使用起来非常灵活。就是把窗口用单元格的形式来定位,可以像编辑表格一样放置控件。
grid采用行列确定位置,行列交汇处为一个单元格。每一列中,列宽由这一列中最宽的单元格确定。每一行中,行高由这一行中最高的单元格决定。控件并不是充满整个单元格的,你可以指定单元格中剩余空间的使用。你可以空出这些空间,也可以在水平或竖直或两个方向上填满这些空间。也可以连接若干个单元格为一个更大空间, 这一操作被称作跨越(span),与excel的合并单元格是一个概念。使用grid的布局方法的时候,单元格必须是紧邻创建的。
常用参数如下:
| 名称 | 描述 | 取值范围 |
|---|---|---|
| column | 组件所在的列数 | 从0开始计数 |
| columnspan | 组件占据的列数 | 默认是1 |
| row | 组件所在的行数 | 从0开始计数 |
| rowspan | 组件占据的行数 | 默认是1 |
| sticky | 组件在所在的单元格中的位置 | 可选值为N(上)、E(右)、S(下)、W(左)、NE(右上方)、NW(左上方)、SE(右下方)、SW(左下方) |
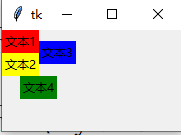
代码如下:
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Label(root,text='文本1',bg='red')
b1.grid(row=0,column=0)
b2 = tk.Label(root,text='文本2',bg='yellow')
b2.grid(row=1 ,column=0)
b3 = tk.Label(root,text='文本3',bg='blue')
b3.grid(row=0,column=1,rowspan=2)
b4 = tk.Label(root,text='文本4',bg='green')
b4.grid(row=2,column=0,columnspan=2)
root.mainloop()
效果如下:

- grid()方法的案例
from tkinter import *
root = Tk()
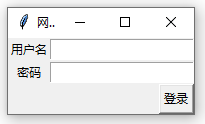
root.title("网格状布局窗口界面")
# 布局组件
Label(root, text="用户名").grid(row=0)
Label(root, text="密码").grid(row=1)
Entry(root).grid(row=0, column=1)
Entry(root, show="*").grid(row=1, column=1)
Button(root, text="登录").grid(row=2, column=1, sticky=E)
root.mainloop()
显示如下:

place()
指定组件的绝对位置
参数如下:
| 名称 | 参数 | 描述 |
|---|---|---|
| x | 绝对值 | 设置部件左上角的x坐标 |
| y | 绝对值 | 设置部件左上角的y坐标 |
| relx | 0.0到1.0之间的相对值 | 设置组件左上角相对于窗口的水平位置 |
| rely | 0.0到1.0之间的相对值 | 设置组件左上角相对于窗口的竖直位置 |
| width | 绝对值 | 设置组件的宽度 |
| height | 绝对值 | 设置组件的高度 |
| anchor | N, NW, W, SW, S, SE, E, NE, or CENTER | 指定部件在给定的位置时如何处理 |
| in | 另一个部件 | 指定组件应在哪个容器内放置 |
示例代码:
import tkinter as tk
# 创建一个窗口
root = tk.Tk()
# 创建一个标签
headline = tk.Label(root, text="Tkinter place()方法")
headline.place(x=0, y=0)
# 创建一个按钮
button = tk.Button(root, text="Click Me")
button.place(x=0, y=30)
# 运行窗口
root.mainloop()
效果如下:

信息框 messagebox
在Python 3的Tkinter中,信息框(messagebox)是一种用于向用户显示消息和提示的弹出窗口。使用信息框可以在用户与GUI应用程序交互时显示一些提示和警告消息。信息框可以显示一个或多个按钮,提供了一些与用户进行交互的选项。
Tkinter信息框是通过Python 3标准库中的messagebox模块实现的,要使用信息框需要先导入该模块
import tkinter as tk
import tkinter.messagebox
1. messagebox.showinfo(title, message)
该函数用于向用户展示一条信息,通常用于提示操作成功或失败的消息。
其中,title是信息框的标题,message是要显示的消息。
tk.messagebox.showinfo("提示", "当前操作成功!")

2. messagebox.showwarning(title, message)
该函数用于向用户发出警告信息,通常用于提示用户操作不当的消息。
其中,title是信息框的标题,message是要显示的消息。
tk.messagebox.showwarning("警告", "当前操作失败!")

3. messagebox.showerror(title, message)
该函数用于向用户显示一个错误信息,通常用于提示程序出现错误或异常。
其中,title是信息框的标题,message是要显示的消息。
tk.messagebox.showerror("错误", "程序出现异常,请稍后再试!")

4. messagebox.askquestion(title, message)
其中,title是信息框的标题,message是要询问的问题。
该方法将返回用户选择的答案,通常是“Yes”或“No”。
import tkinter as tk
import tkinter.messagebox
if tk.messagebox.askquestion("询问", "是否要删除该文件?") == 'yes':
# 用户点击了“是”按钮,执行删除操作
print('开始删除')
else:
# 用户点击了“否”按钮,取消操作
print('取消删除')

5. messagebox.askokcancel(title, message)
该函数用于向用户展示一个带有“确定”或“取消”按钮的询问框,用户可以选择答案。
其中,title是信息框的标题,message是要询问的问题。
该方法将返回用户选择的答案,通常是True或False,其中True表示用户选择了“确定”,False表示用户选择了“取消”。
if tk.messagebox.askokcancel("询问", "确定要关闭该窗口吗?"):
# 用户选择了“确定”,执行关闭窗口操作
print('确定关闭')
else:
# 用户选择了“取消”,继续执行操作
print('取消关闭')

6. messagebox.askyesno(title, message)
该函数用于向用户展示一个带有“是”或“否”按钮的询问框,用户可以选择答案。
其中,title是信息框的标题,message是要询问的问题。
该方法将返回用户选择的答案,通常是True或False,其中True表示用户选择了“是”,False表示用户选择了“否”。
if tk.messagebox.askyesno("询问", "当前操作可能影响系统稳定性,确定要继续吗?"):
# 用户选择了“是”,继续执行操作
print('继续')
else:
# 用户选择了“否”,取消操作
print('取消')

综合应用
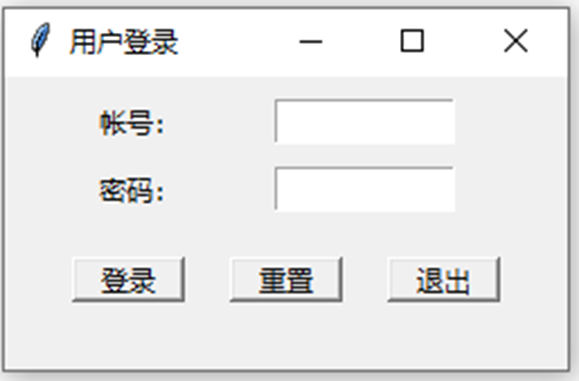
运用 Python的 tkinter模块,设计的用户登录界面如下图左所示,测试效果如下图右所示。


设计思路
(1)设计基本框架
(2)设计提示标签、输入框和按钮。
(3)设计功能函数。
(4)设计组件布局
(5)完整程序组合。
参考代码:
#设计基本框架
import tkinter as tk
import tkinter.messagebox
win=tk.Tk()
win.title("用户登录")
win.geometry("250x130")
#----功能代码开始-----
#--设计功能函数--
#设置变量
var_Name=tk.StringVar() #设置变量为StringVar对象
var_Name.set('')
var_Pwd=tk.StringVar()
var_Pwd.set('')
#按钮处理函数
def login():
name=var_Name.get() #获取用户名
pwd=var_Pwd.get() #获取密码
if name=='tmbc' and pwd=='a1008612':
tk.messagebox.showinfo(title='用户登录',message='成功!')
else:
tk.messagebox.showinfo(title='用户登录',message='失败!')
def cancel():
var_Name.set('') #清空用户名
var_Pwd.set('') #清空密码
def _quit():
win.quit()
win.destroy()
#----登录窗口各组件设计--
#设计2个提示标签
labname=tk.Label(win,text='帐号:',width=80)
labpwd=tk.Label(win,text='密码:',width=80)
#设计2个输入框(textvariable为文本框的值,并关联变量var_Name)
entname=tk.Entry(win,width=100,textvariable=var_Name)
entpwd=tk.Entry(win,show='*',width=100,textvariable=var_Pwd)
#设计3个按钮
but_Ok=tk.Button(win,text='登录',command=login)
but_Cancel=tk.Button(win,text='重置',command=cancel)
but_quit=tk.Button(win,text='退出',command=_quit)
#--登录窗口各组件布局--
#组件的窗口布局
labname.place(x=20,y=10,width=80,height=20)
labpwd.place(x=20,y=40,width=80,height=20)
entname.place(x=120,y=10,width=80,height=20)
entpwd.place(x=120,y=40,width=80,height=20)
but_Ok.place(x=30,y=80,width=50,height=20)
but_Cancel.place(x=100,y=80,width=50,height=20)
but_quit.place(x=170,y=80,width=50,height=20)
#-----功能代码结束-------
win.mainloop()
练习题
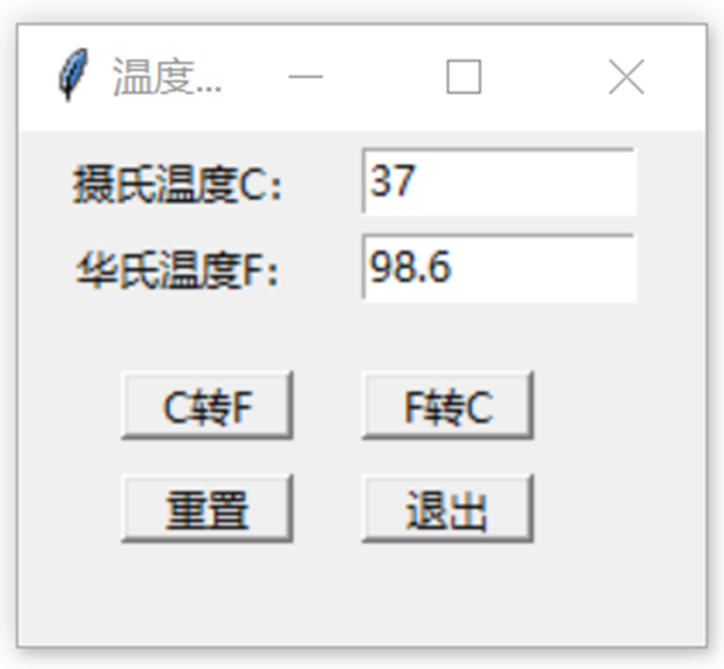
温度转换,摄氏温度华氏温度互换,界面如下图:

模拟考题
考题1 单选题
下面选项中能创建按钮的是?( )
A. tkinter.Tk()
B. tkinter.Label()
C. tkinter.Button()
D. tkinter.Text()
答案:C
解析:tkinter.Tk() 创建一个主窗体对象,tkinter.Label()创建一个标签,tkinter.Button()创建一个按钮,tkinter.Text()创建一个文本框
考题2 单选题
使用grid()方法管理布局,需要将Label标签放入第一行第一列,正确写法是?( )
A. grid(row=0,column=0)
B. grid(row=1,column=1)
C. grid(row=0,column=1)
D. grid(row=1,column=0)
答案:A
解析:grid的方法中column为指定组件插入的列(0表示第一列),row为指定组件插入的行(0表示第一行),故答案为A
考题3 单选题
tkinter中的geometry函数的作用是?( )
A. 设置窗口标题
B. 设置字体
C. 设置窗口大小
D. 设置按钮大小
答案:C
解析:geometry函数是设置窗口大小的函数
考题4 单选题
import tkinter as tk
window = tk.Tk()
window.title('Mywindow')
window.geometry('200x100')
var = tk.StringVar()
p= tk.Label(window,textvariable=var,bg='green',font=('Arial', 12),width=15, height=2)
p.pack()
on_hit = False
def hit_me():
global on_hit
if on_hit == False:
on_hit = True
var.set('You hit me!')
else:
on_hit = False
var.set('I Love Python!')
b=tk.Button(window, text='点我', width=15, height=2,command=hit_me)
b.pack()
window.mainloop()
运行如上代码,对按钮点击二次后,在文本框中显示的文字为?( )
A. You hit me!
B. I Love Python!
C. You hit me! I Love Python!
D. I Love Python!
You hit me!
答案:B
解析:tkinter程序执行二次,由于on_hit不断的变化,第一次按下按钮为if的结果,第二次为else的结果,故答案为B
考题5 单选题
小明想做一个接弹球游戏,他在窗体上用标签的方式显示文字,代码如下:
import tkinter
from tkinter import *
win = Tk()
txt= ______(win,text="接弹球游戏")
txt.pack()
cv = Canvas(win, width = 640, height = 480)
cv.pack()
下划线处应填入的代码是?( )
A. Label
B. Button
C. Text
D. ListBox
答案:A
解析:Button 是按钮,Text 是文本框,ListBox 是列表框
考题6 单选题
有如下程序:
import tkinter as tk
window = tk.Tk()
window.geometry('300x150')
window.title('my first window')
var = tk.StringVar()
label = tk.Label(window, textvariable=var)
label.pack()
on_hit = False
def hit_me():
global on_hit
if on_hit == False:
var.set('You hit me')
on_hit = True
else:
var.set('')
on_hit = False
button = tk.Button(window, text='hit me', width=15, height=1, command=hit_me)
button.pack()
window.mainloop()
下列说法不正确的是?( )
A. 程序运行时,窗体上有1个Label和1个Button
B. Button文字内容在'hit me'和'You hit me'间切换
C. hit_me函数是按钮事件
D. window.mainloop()省略不影响运行效果
答案:B
解析:Label文字内容随着按钮的点击在空白和'You hit me'间切换。
考题7 单选题
执行下面代码,说法正确的是?( )
import tkinter as tk
from tkinter import messagebox
root= tk.Tk()
root.title('演示窗口')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1["text"]= "点击"
btn1.pack()
def call(event):
messagebox.showinfo('窗口名称','点击成功')
btn1.bind('<Button-1>',call)
A. 窗口的名称为‘点击’
B. 窗口内的按钮无法点击
C. 按钮和call绑定
D. 窗口中有两个以上的按钮
答案:C
解析:窗口的名称为演示窗口,窗口内按钮只有一个,按钮和call绑定在一起,当被点击时调用函数输出点击成功。
考题8 单选题
有如下Python代码,执行该代码,说法不正确的是?( )
import tkinter as tk
window = tk.Tk()
window.title('ListBox')
window.geometry('300x350')
var1 = tk.StringVar()
label = tk.Label(window, bg='yellow', width=4, height=2, textvariable=var1)
label.pack()
def print_selection():
value = listbox.get(listbox.curselection())
var1.set(value)
button = tk.Button(window, text='print selection', command=print_selection)
button.pack()
var2 = tk.StringVar()
var2.set((11,22,33,44))
listbox = tk.Listbox(window,listvariable=var2)
listbox.pack()
listitems = [1,2,3,4]
for item in listitems:
listbox.insert('end', item)
listbox.insert(1,'first')
listbox.insert(1,'second')
listbox.delete(1)
window.mainloop()
A. 当前窗口的名称为ListBox
B. 当前窗口有一个按钮,名字为print selection
C. 当前窗口列表框中有"second"数据项
D. 当前窗口列表框中共有9条数据项
答案:C
解析:window.title('ListBox')可知窗口的名称为ListBox,listbox = tk.Listbox(window,listvariable=var2),列表中有四条数据,通过for循环又加入四条数据,最后在1的位置插入first和second。最后删除最后一次1处所指向的值。故答案选C
考题9 判断题
Tkinter是Python的标准GUI库。Python使用Tkinter可以快速的创建GUI应用程序。( )
答案:正确
解析:Tkinter是Python的标准GUI库。Python使用Tkinter可以快速的创建GUI应用程序。
考题10 判断题
使用tkinter设计窗体时,Text控件的属性包含bg、font、bd和command。( )
答案:错误
解析:Text控件bg是设置背景颜色,font设置字体类型与大小,bd是边框宽度;command是按钮属性。